Manajemen Informatika Politeknik Negeri Lampung - Kembali lagi di blog ini, dan kali ini kita akan membahas tentang bagaimana cara membuat daftar pustaka di Microsoft Word tentunya dengan mudah dan cepat. Pembuatan daftar tabel ini sangat penting, biasanya daftar tabel digunakan dalam karya tulis ilmiah, makalah ataupun yang lainnya.
Baca juga :
Membuat Daftar Isi Otomatis Microsoft Word dengan Mudah dan Cepat
Format Penulisan Makalah (Margin, Kertas, Font dan Spasi) di Microsoft Word
Membuat Penomoran Halaman Berbeda Angka dan Romawi di Microsoft Word
Daftar pustaka adalah susunan pustaka atau referensi yang berada di akhir karya tulis ilmiah. Daftar pustaka berisikan nama penulis,judul tulisan, tempat terbit, penerbit, tahun atau lainnya. Berikut merupakan cara membuat daftar pustaka otomatis di Microsoft Word.
➀ Insert Citation
Dalam pembuatan daftar pustaka kita perlu memasukan sumber kutipan di akhir paragraf yang dikutip dengan cara Klik Menu References > Insert Citation > Add New Source
➁ Masukan Sumber Kutipan
Masukan sumber kutipan buku, jurna, atau karya tulis ilmiah lainnya. OK.
Pastikan akan muncul nama penulis/team penulis dan tahun diakhir paragraf.
➂ Bibliography
Untuk membuat daftar pustaka muncul semua Klik Menu References > Pilih Bibliography
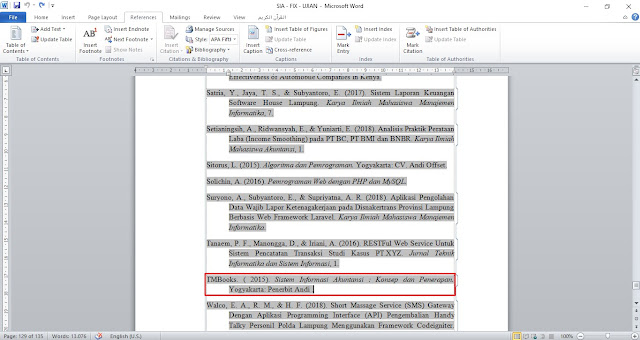
➃ Daftar Pustaka Berhasil Di Buat
Maka daftar Pustaka akan muncul secara otomatis.
Langkah langkah diatas merupakan cara mudah dan cepat dalam membuat sebuah daftar pustaka dengan Microsoft Word, kita bisa menerapkan langkah-langkah tersebut dalam berbagai kondisi seperti pembuatan karya tulis ilmiah atau yang lainnya. Sekian postingan yang membahas tentang pembuatan Daftar Pustaka di Microsoft Word dengan Mudah dan Cepat. Terimakasih salam Kuas...