Manajemen Informatika Politeknik Negeri Lampung - Bertemu kembali di blog ini dan kali ini kita akan membahas tentang desain. Sudah lama tak membahas tentang desain, dan kali ini kita akan membahas tentang desain, dimana yang kita bahas adalah desain UI atau User Interface. Kali ini saya akan share pengetahuan saya setelah selesai mengikuti kursus UI UX Desain .
UI terdiri dari dua kata yaitu User dan Interface yang berarti keduanya memiliki keterkaitan yang sangat penting dimana kita harus mementingkan user sebagai pengguna dan interface sebagai desain tampilan yang nantinya akan dipakai oleh user. Sekilas tentang User Interface, kali ini kita akan membahas salah satu software atau tools dalam mendesain UI yaitu Adobe XD.
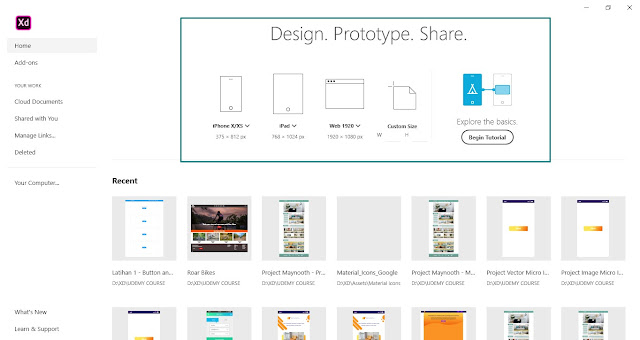
Adobe XD merupakan tools aplikasi desain user interface dari Adobe yang gratis didownload dan digunakan sesuka kalian. Pada adobe XD mempunyai banyak fitur yang bisa digunakan dalam mendesain UI kalian nantinya. Langsung saja berikut ini merupakan tampilan aplikasi Adobe XD.
Kita bisa memulai dengan membuat projek baru dengan klik New
Lalu pilih projek yang akan dibuat apakah ingin membuat user interface Web, Android, Iphone atau lainnya.
Pada sebelah kiri terdapat toolbar yang terdiri dari Select, Rectangle, Elips, Polygon, Line , Pen , Text, Zoom, Artboard, Assets, Layer, Plugin.
Menu bar tediri dari Design dan Prototype. Design berfungsi untuk mendesain user interface dan Prototype untuk membuat interaksi prototype pada setiap halaman yang sudah kita desain tadi.
Dibagian sebelah kanan terdapat toolbar juga yang berguna dalam pengaturan desain mulai dari rata tengah kiri kanan objek, pengaturan responsive, pengaturan opacity dan lainnya.
Sekian tentang postingan Belajar Desain UI Menggunakan Adobe XD - Pengenalan. Terimakasih Salam Kuas....






0 comments:
Post a Comment